

- #How to install webstorm for free#
- #How to install webstorm how to#
- #How to install webstorm full#
- #How to install webstorm license#
- #How to install webstorm download#
With the AWS Toolkit for WebStorm, you can get started faster and be more productive when building applications with WebStorm on AWS. setParameter arg Set a configurable parameter The AWS Toolkit for WebStorm is an open source plug-in for the WebStorm IDE that makes it easier to create, debug, and deploy Javascript applications on Amazon Web Services. keyFile arg private key for cluster authentication
#How to install webstorm full#
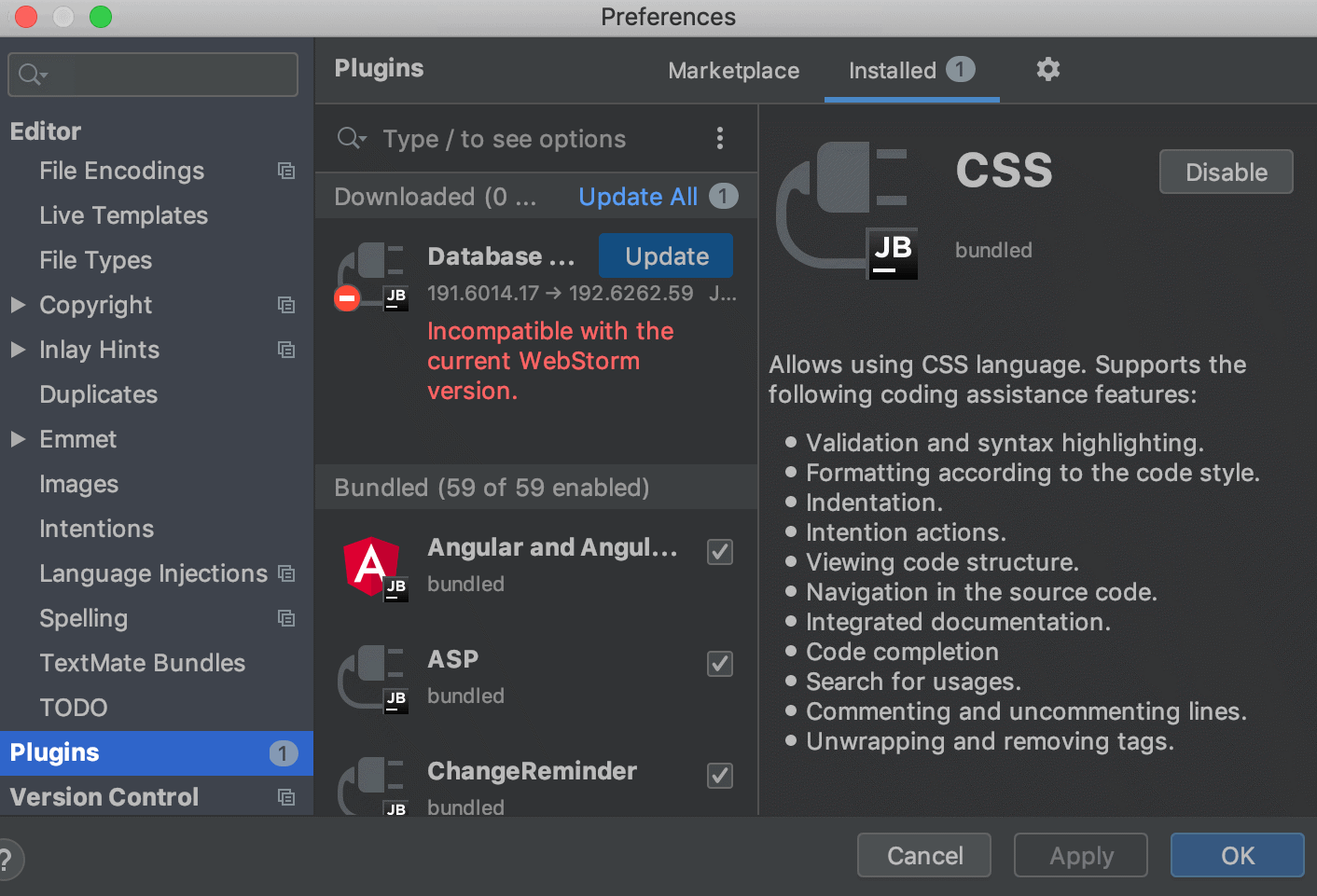
pidfilepath arg full path to pidfile (if not set, no timeStampFormat arg Desired format for timestamps in log logRotate arg set the log rotation behavior logpath arg log file to send write to instead of maxConns arg max number of simultaneous connections bind_ip arg comma separated list of ip addresses to port arg specify port number - 27017 by default v be more verbose (include multiple times Now, type in the following lines of codes in the index.js file.Я пытаюсь открыть Mongo Shell из WebStorm. Type in index as the file name and click on OK. Here is a summary of the relationship between the versions compatibility between Angular, TypeScript and Nodejs. To enable style guide checking with JSCS in WebStorm, we need to install the plugin. Open your terminal and execute: npm install jscs -g This installs JSCS globally and can be executed everywhere on your system. If you have Node.js installed you can install JSCS. the output JavaScript file was successfully generated. Now, right click on the project folder, and click on New > JavaScript File to create a new JavaScript script. In order to able to run JSCS you need to install Node.js. WebStorm also provides out-of-the-box support for both TypeScript and Vue. The project file manager is on the left side. If you want to follow along, click on Create New Project, select Node.js, select a project Location and click on Create.Ī new Node.js project should be created. Overall, it’s a must have tool for JavaScript developers. It has intelligent auto completion and very easy to use UI. Now WebStorm starts up but there is a message on the bottom that indicates OpenJDK 6 is not supported. sudo apt-get install openjdk-7-jre sudo apt-get install openjdk-7-jdk. It has native support for NodeJS, AngularJS, ReactJS, VueJS and many more. I googled and I found that I can install OpenJDK 7 with. WebStorm has support for many JavaScript frameworks.
#How to install webstorm how to#
In this section, I am going to create a new Node.js project and show you how to run it. WebStorm is an awesome IDE for working with JavaScript web and app development. To do that, click on Get from Version Control and follow the instructions. You can also create a new project from a GitHub repository.


To do that, click on Open and follow the instructions. You can open existing project in WebStorm. You click on Create New Project to create a new JavaScript project and follow the instructions depending on your project requirements. Now, you can use WebStorm for your JavaScript projects. You will get 30 days of free access to WebStorm IDE.
#How to install webstorm for free#
If you want to try out WebStorm before buying the license, select Evaluate for free and click on Evaluate.
#How to install webstorm license#
You can buy a WebStorm license from JetBrains and activate it from here.

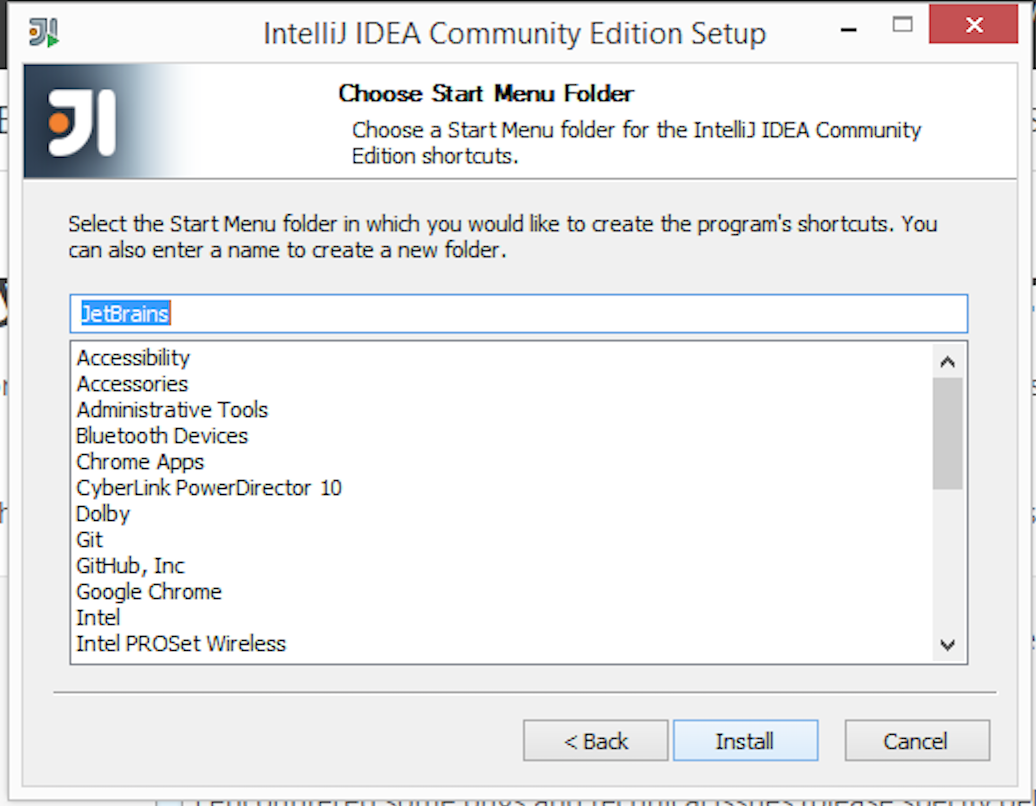
Now, you will be asked to activate WebStorm. Once you’re done, click on Start using WebStorm. If you need any of them, just click on Install to install it. WebStorm will recommend you some popular plugins. If you want to open WebStorm projects from the command line, check Create a script for opening files and projects from the command line and click on Next: Featured plugins. ( the means the current version downloaded ). Run the WebStorm-.exe file that starts the Installation Wizard.
#How to install webstorm download#
Make sure Create a desktop entry for integration with system application menu checkbox is not checked as WebStorm desktop icon is already available. Download WebStorm from the Download page. Now, select a UI theme and click on Next: Desktop Entry. If It’s the first time you’re installing WebStorm, select Do not import settings and click on OK. We can’t use WebStorm for this purpose, since we need JVM support. $ umake ide webstorm Initial Configuration of WebStorm:įirst, start WebStorm from the Application Menu of Ubuntu 20.04 LTS.Īs you’re running WebStorm for the first time, you will have to do some initial configuration.įrom the Import WebStorm Settings dialog, you can import settings from older version of WebStorm (if you had it installed before). Now that we’ve decided what plugin we’re going to build, we need to install the IDE that will allow us to do that.


 0 kommentar(er)
0 kommentar(er)
